The Making: High Output Founders' Library
How I made a curated content library for founders that blew up on Twitter
Read this post as a Notion page | See the High Output Founders’ Library in action!
Update! We were the #2 Product of the Day on Product Hunt! Thanks Chris :)

One of my favorite projects from my summer apprenticeship with Steve Schlafman has been the High Output Founders' Library, which blew up on Twitter last week. This was a project I led to help founders, operators, and other builders and makers find the most relevant, high-signal information and advice that'll enable them to achieve their wildest dreams and build excellent companies.

Over the past few months, I've had the incredible opportunity to work with Steve Schlafman on spinning up his new leadership development company, High Output. This apprenticeship, that I amazingly found on Twitter, has been one of the most rewarding and inspiring professional and personal experiences I've had in my short career. Riding shotgun with Schlaf and helping out with evaluating pitches and all the aspects of starting a new company centered around serving founders has been extremely formative in developing my perspectives and approach to the startup ecosystem.
The project is essentially a Notion page that organizes a bunch of guides, articles, and essays from across the Internet into categories. "Okay, what's the big deal? It's a Notion page..." I hear you! But if you really think it's just a Notion page, I challenge you to go make another Library 😉. The power of no-code/low-code tools is vastly underestimated for their power to enable anyone within an organization to create powerful tools, but that's a conversation for another day.
A bunch of people have asked me how I made it or wanted to talk about the process; the rest of this post will do just that. If you just want to see the Library, it’s here!
We'll go through:
The Notion architecture of the Library
A brief outline of the homepage and individual article pages, and considerations made during that process (and how it evolved over time)
How one would go about adding a new piece and maintaining the Library
Future plans and vision for the library
As a primer, here are the tools I used to build the Library:
Notion (duh)
Databases, relations, rollups, database templates (for content pages), @-mentions for listing pages, linked databases (for the Top Picks sections), in-page hyperlinks (for navigation), Web Clipper (for top-of-funnel gathering and processing)
Google Chrome
This chrome extension was a lifesaver for outlining and annotating articles. It basically allows you to highlight any text on a page and generate a hyperlink directly to that section! It's not perfect though; sometimes you have to hack around with how much text you have to highlight to get a unique link. This should work on all Chromium browsers.
Sources
Schlaf was the key asset here! His two decades of experience made it a lot easier to find and filter for high quality content, which we sourced from and link out to:
VC firms' blogs
Company newsrooms
Founders' and investors personal websites
Substack newsletters
Journals like HBR
This library wouldn't have been possible without all the amazing work done by the operators, founders, investors, and friends of the ecosystem that contributed to the pieces featured as part of the Library. Thank you so much!
This is still very much a work in progress! We’ve barely scratched the surface of content to include and amazing thoughts to surface. Feel free to suggest what we should add next here!
I hope that this little piece of documentation will serve to help anyone who's looking to create public facing resources in Notion, especially the intern who will be working on the Library over the next few months! Definitely shoot me a DM if you're interested in that role :) Let's get down to it.
Notion Architecture
As the Library is a project built in a no-code tool, architectural choices probably aren't the first thing that come to mind when you think about slapping together some resources in Notion. My background as an engineer and thinking about database design came in handy here, though. The choices I made towards the beginning of the process saved me a bunch of time in not having to reorganize all the pieces as the library scaled to over 300 pieces.
There are a few databases that support the Library— DBs unlock a lot of Notion's power with relationships and rollups!
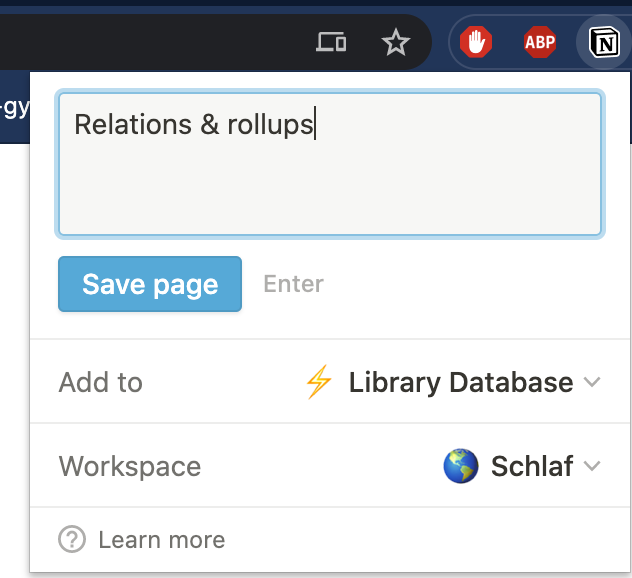
⚡Library Database: This is where all the pieces in the library live. When adding a new piece to the database, I typically use the Notion Web Clipper to bring the piece into this database. Then, when I'm ready to fully process the piece and add it to the live version of the Library, I batch process articles I've clipped in this 'inbox' view, where I fill out the rest of the content for a piece.

🎴Library Media Types: I use this database as a relationship to the above database to categorize pieces by what kind of media it is. This can be used to filter/sort/search, especially for the ‘templates’ sections!
🍶HO Library Buckets: 'Buckets' are the broad categories of material that the Library contains for founders. Specifically, this entails Hiring, Investor Relations, Fundraising, Self, People, Meetings, Company, and Product. Future Buckets might include Sales & Marketing, Go-To-Market, or others!
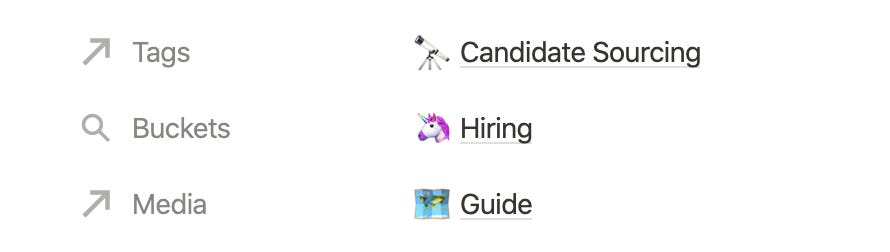
🏷️HO Library Tags: 'Tags' are the more specific categories within a bucket. They also are the labels of the "By Topic" sections on the Library page. Most tags are associated with exactly one bucket, but a few tags bridge two buckets. See this example of a piece with a tag associated with one bucket:

🔝 : A database of the top picks from across the library. This is just a subset of the Library Database so that within each bucket of the homepage, I show a "Linked Database" of pieces from the Top Picks library that's filtered by the bucket at hand.
To summarize: The ⚡Library Database is the most important database as it holds all the content and is the entry point for new pieces into the library. The other databases support the organization of the Library Database in the various places and ways it’s surfaced.
Homepage Organization & Evolution Over Time
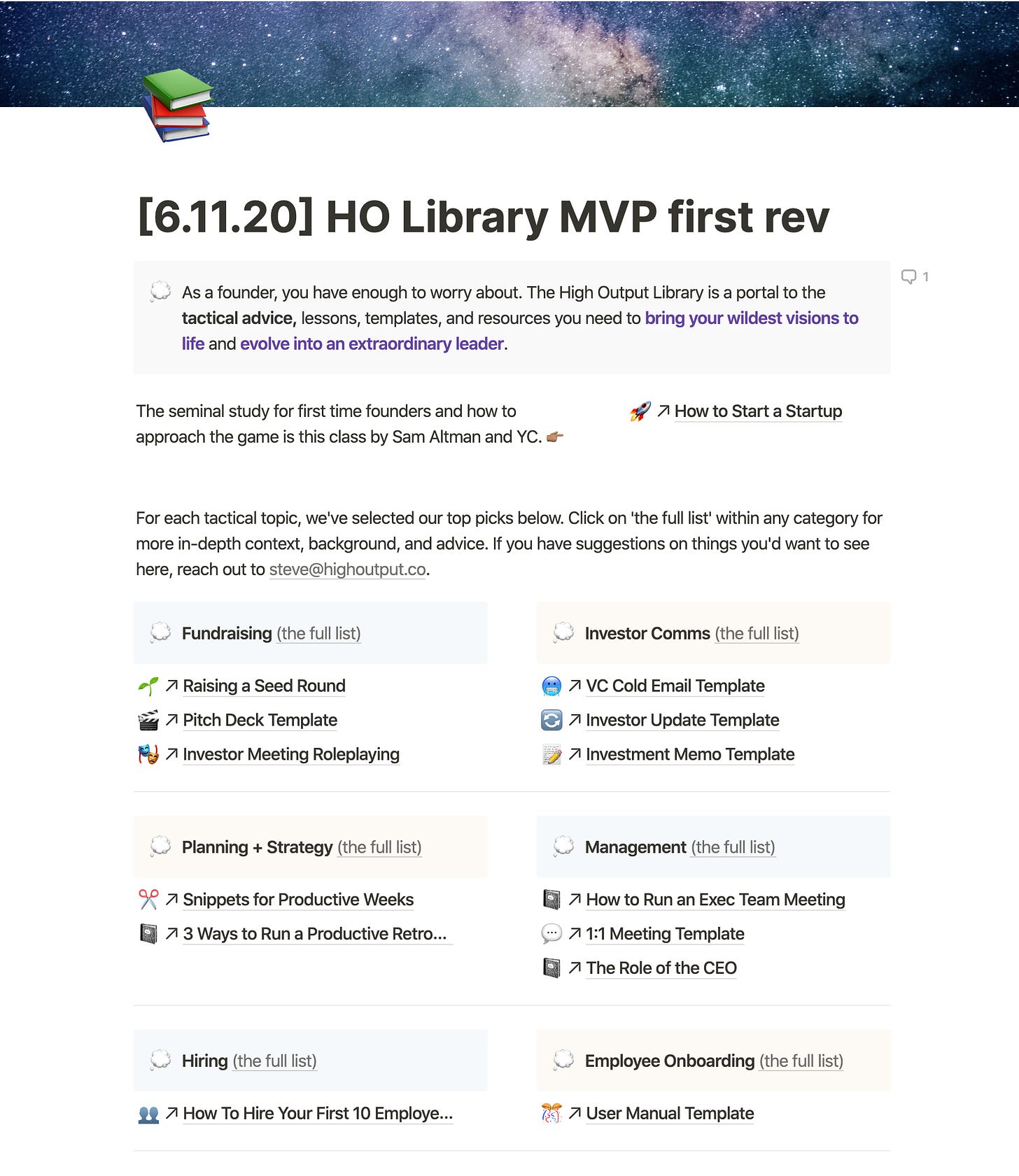
Over time, the Library has definitely evolved! Here was an initial rev during mid June— this was the whole thing!

As Schlaf and I gathered more content for the Library, we realized more and more just how valuable this Library could become for founders and we moved closer to the current design and layout as we scaled the resource base up.
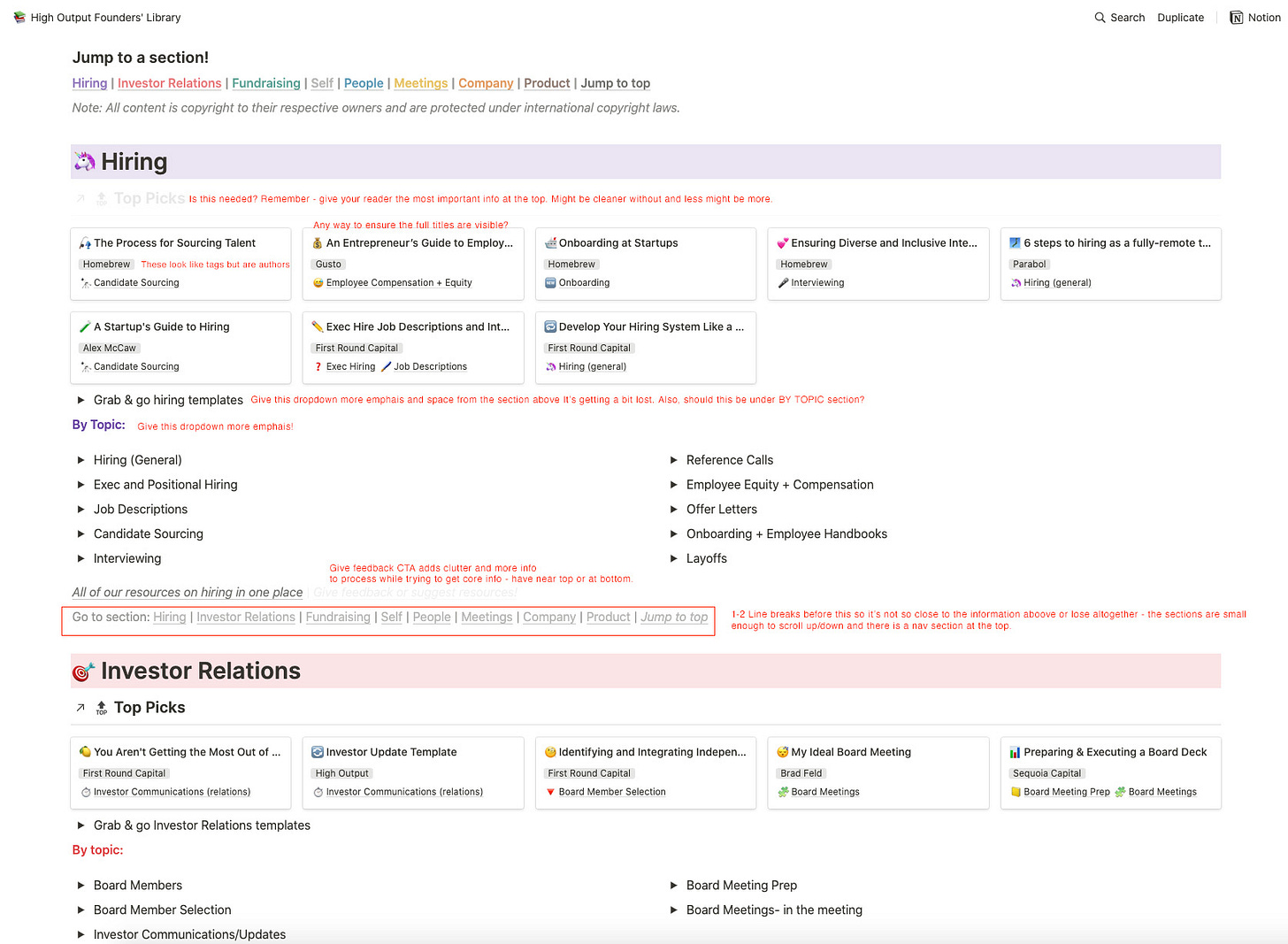
Even more recently, the Library has gone through its share of tweaks, and I’m sure more can be made to make it as readable and discoverable as possible! We added a note that gives people tips on how to search, and we made a few design tweaks, courtesy of feedback from Schlaf’s twin, Dave Schlafman, who runs a design team at Netflix! I’ve included a little bit of Dave’s feedback below— I’ve been trying to learn about design principles for a while and this was a perfect introduction to some basic techniques; thanks Dave!

In today's layout, you'll see a heading with a brief intro, a tip about search, some subpages (specifically, Give Feedback + Suggest Resources and Wall of Love), and then moving into each individual section, which maps to one of the Buckets mentioned above.
Within each Bucket's section, you'll see a Linked Database of the Top Picks database that's filtered by that bucket, followed by a tag-by-tag breakdown. Within each collapse that, there are links to the specific ⚡Library Database entries.
Note that these don't update automatically when a piece is added or deleted since it's not a Linked DB; these are just text blocks that hold links to different entries, which is created by typing something like @<$ARTICLE_NAME> in the text field, and then selecting the correct entry. The author's name is then also typed manually in each text block.

After the tag-by-tag listing in the "By Topic" portion of each section, you'll see a collapse labeled "Grab & go <$BUCKET> templates". This is basically the same as the tag-by-tag section, but instead, the pieces included are all the pieces with media type "Template" associated with the Bucket at hand. This is meant to be a section where founders can find material that can be instantly adopted to their own needs, like document or email templates, policies, deck templates, etc.
The penultimate part of each section is the "All of our resources on <$BUCKET> in once place, which just takes the user to a view of the database that's filtered by the Bucket at hand. Finally comes the navigation, which allows users to jump around to the section that's most appropriate to them, which is made by hyperlinking to the actual individual header blocks for each Bucket's section on the Library homepage.
Adding New Content to the Library
As I've alluded to throughout this guide, a lot of the work to make the Library the great resource it is now is the manual work of searching for, reading, evaluating, and then processing the content from across the internet for founders. The key considerations we made were around whether the content was actionable, practical, and tactical.
The process for adding a new piece of content goes something like this:
Clip a piece into ⚡Library Database using Web Clipper
Go to Inbox view of ⚡Library Database to batch-process
Apply appropriate tags, labels, etc
Fill in content with a template and outline the piece
Manually type in the @mention of the piece on the Library homepage under the appropriate section
(optional) Copy the content from the entry you just made into a new entry in the Top Picks database to make sure it surfaces itself there
Let's go through it.
Just use the web clipper! easy as pie.
Go to the inbox view! This view filters for entries in the database that don't yet have a tag associated with them— that is, they aren't classified into one of the subtopics, which means they haven't been processed completely.
Fill the appropriate fields: tags, author, etc— we credit all our sources and link back out to them.
This is the most complicated part! What I tend to do here is first delete all the content that's already in the page and then select the 'Piece' template, which ends up looking like this. Then, I add the web bookmark by pasting the URL of the piece in, and create an outline that mirrors the piece, usually using the headers from the article as the bullets and this Chrome Extension to make smart links that take users to the perfect portion of the piece. A before and after is below:

I mentioned a bit of this earlier, but this just means that once the data is loaded in correctly, you have to make a link to the piece from the appropriate part of the Library homepage using an @-mention. This choice was made because links render a lot faster than linked databases do, and with 300 different pieces, it makes more sense to employ the faster strategy (links) so that founders can find the perfect content faster!
If the piece you just processed is the best of the best, copy the information you loaded in in steps 3-4 into a new entry in the Top Picks database and you should be good to go!
The design of the library was 100% focused on how easy and painless it’d be for the user— there were a lot of hours of toil (meaning mindless copy/pasting or formatting) on my end to make this as seamless as possible for founders and operators.
The Future of the Library
This current iteration of the High Output Founders' Library is just v1. We'll continue to update the library and supplement it with the best ideas, content, and actionable advice for early-stage founders.
A couple of my ideas on how this could happen (feel free to DM me with feedback or go completely in another direction:
Add new Buckets: Sales & Marketing, Go-To-Market (@lennysan we have our eyes on your stuff to include here!), Engineering, maybe expand Remote Work into its entirely own section, who knows!
Incorporate users’ feedback from our feedback form to highlight what the people want!
Add new types of Media: Condensing Tweetstorms into their essence would be a tremendous way to add value— a Tweet's lifetime visibility is only a few days but this Library will last longer.
Source, conduct, and manage a user research pipeline of founders and investors across the ecosystem to understand how the library is being used and can be improved;
The world is yours! You can apply to take the torch forward and work on the Library over the next few months here. Feel free to reach out if you have any questions!



